Art and Level Design by Margaret Rembert
Bounty Hunter 1 Credits
Animator and Level Designer - Maggie Rembert
Scripters - Othman Ali and Nevin Portillo
Environment Artist & Scripter - Micah Chow
Bounty Hunter 2-3 Credits
Animator, Environment Artist, Scripter, & Level Designer - Maggie Rembert
Base Code From Bounty Hunter 1
Links
Bounty Hunter - https://pastel-magpie.itch.io/prototype5
Bounty Hunter 2 - https://pastel-magpie.itch.io/bounty-hunter-2
Bounty Hunter 3 - https://pastel-magpie.itch.io/bounty-hunter-3
Behance Page - https://www.behance.net/gallery/176341349/Bounty-Hunter
Project Overview
Play as a bounty hunter defeating enemies and helping the towns folk.
This game series started out as a group project with the goal of making a combat, narrative game with a morality score at the end. For this project, I was in charge of creating the animations for the bounty hunter, enemies, and NPC. However, the first game had a lot of bugs and didn't have a clear goal or gameplay.
Eager to use my animations again, for future projects I decided to make the gameplay more straightforward to show off my work as well as create a possibly more enjoyable experience, without the bugged combat and confusing narrative. When I made games 2 and 3, I had to make new environment art and used it as a learning opportunity to test out different tools in Unity, Such as 9 Slices, Tilemapping, and Sprite Shape.
Video Playthrough
Game 1
Game 2
Game 3
Playthrough
Playthrough with Voiceover Explaining How the Game was Made
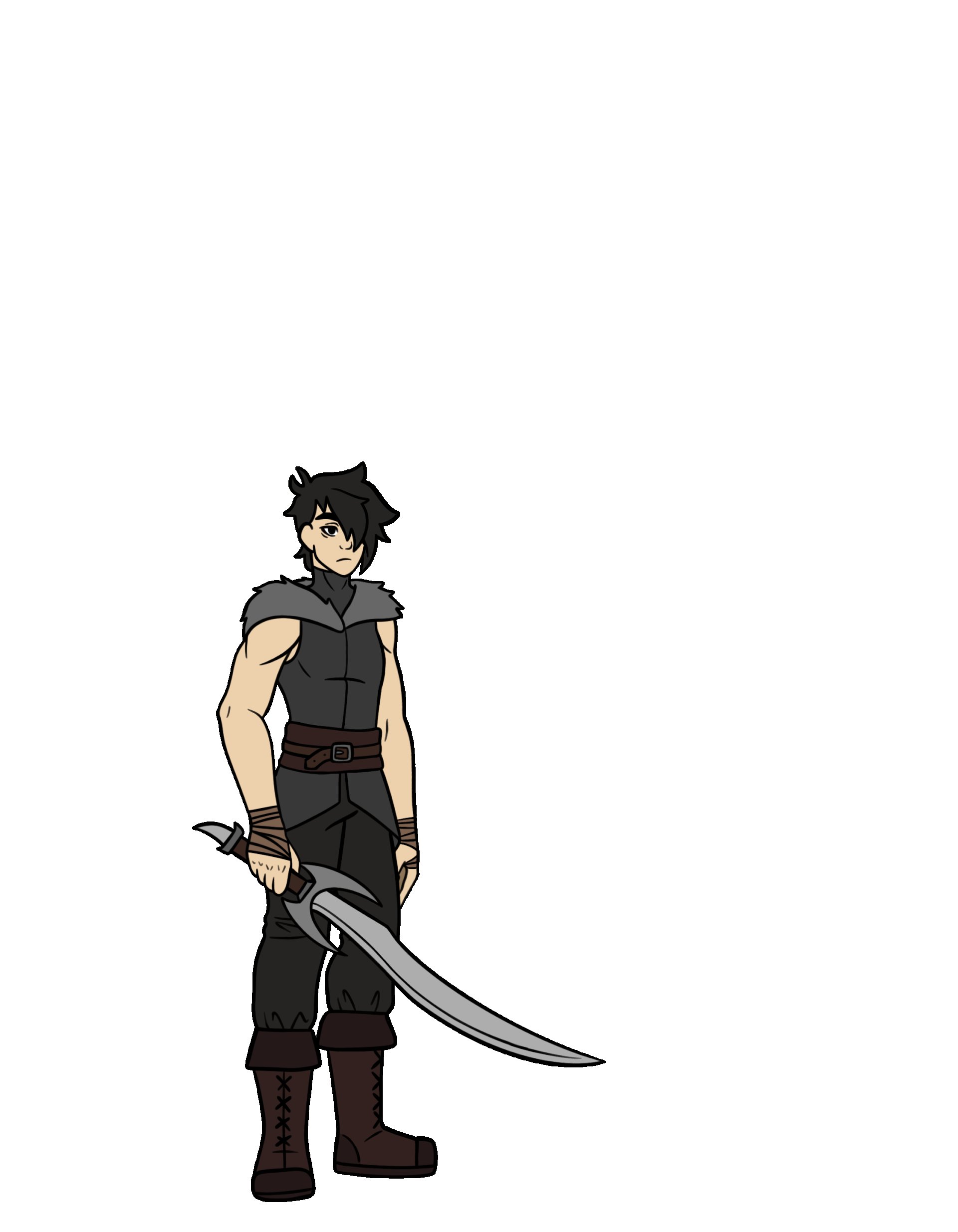
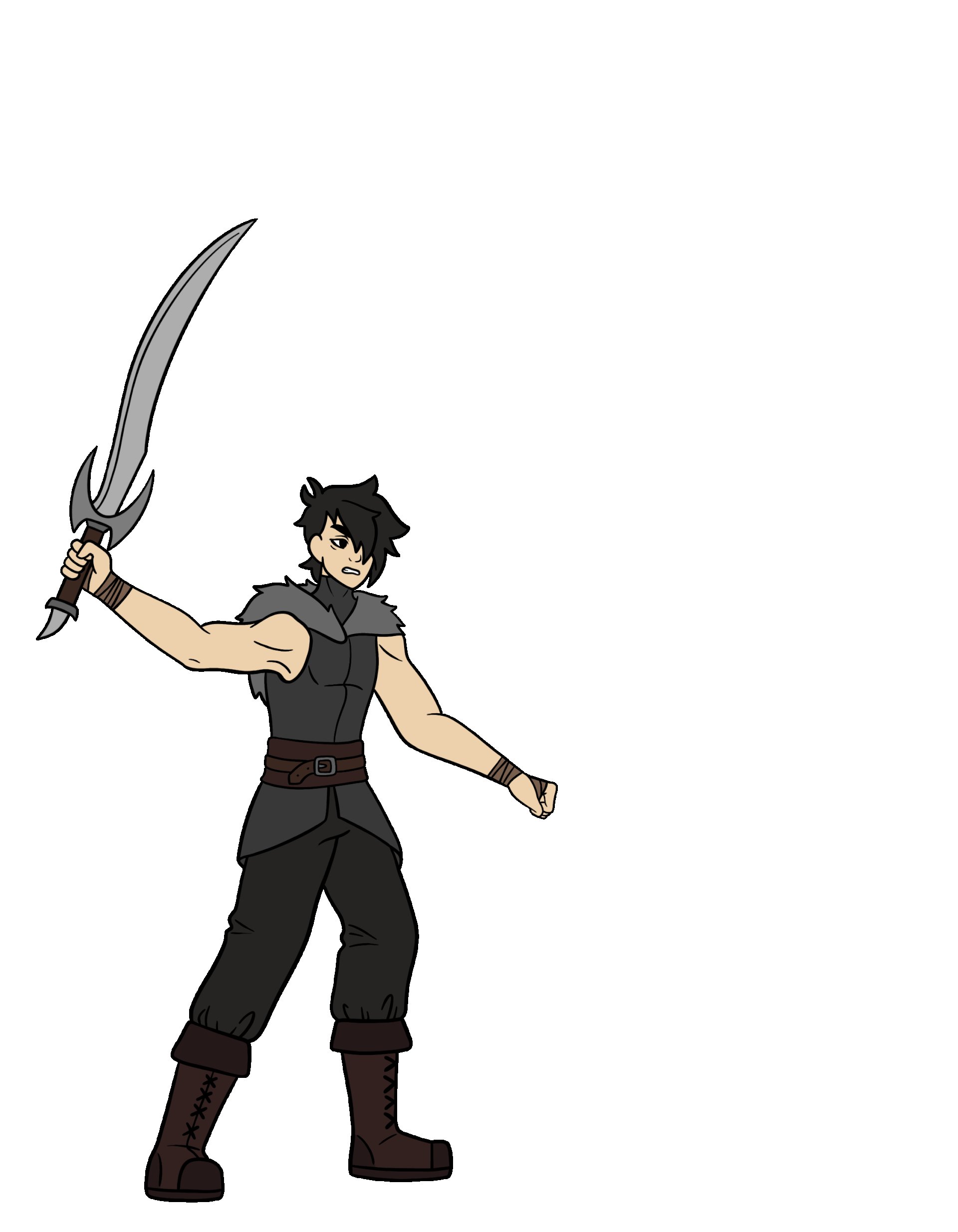
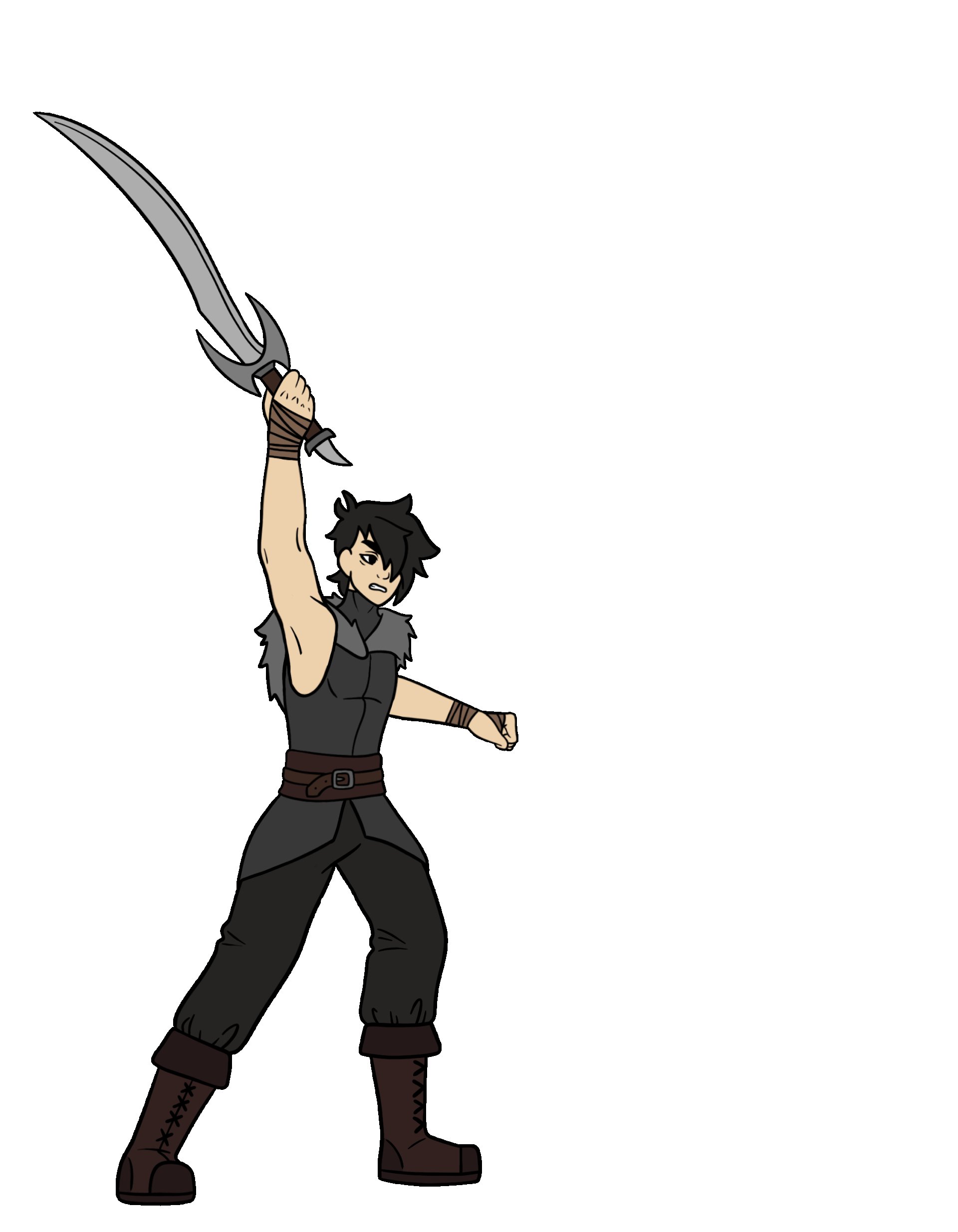
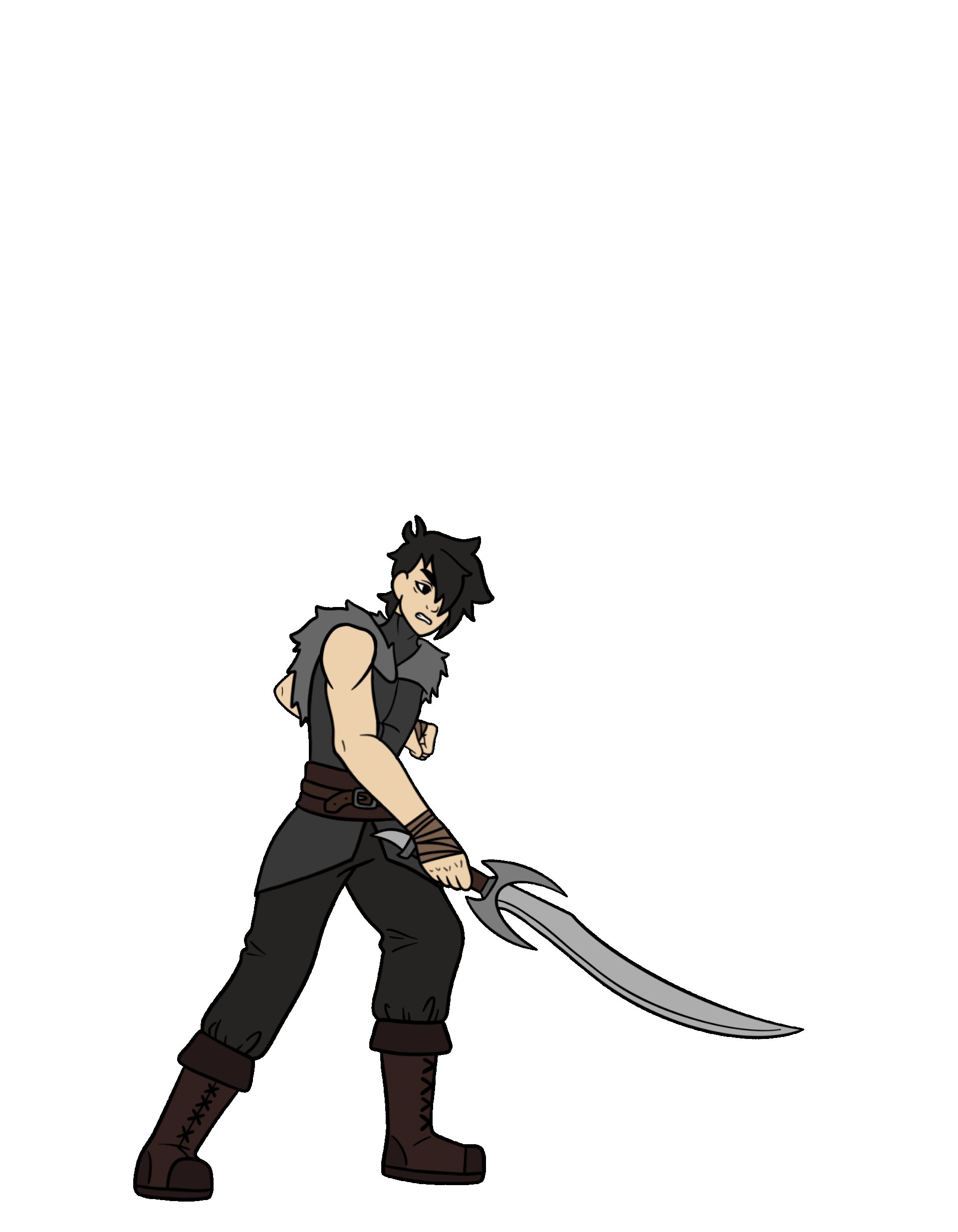
Animations
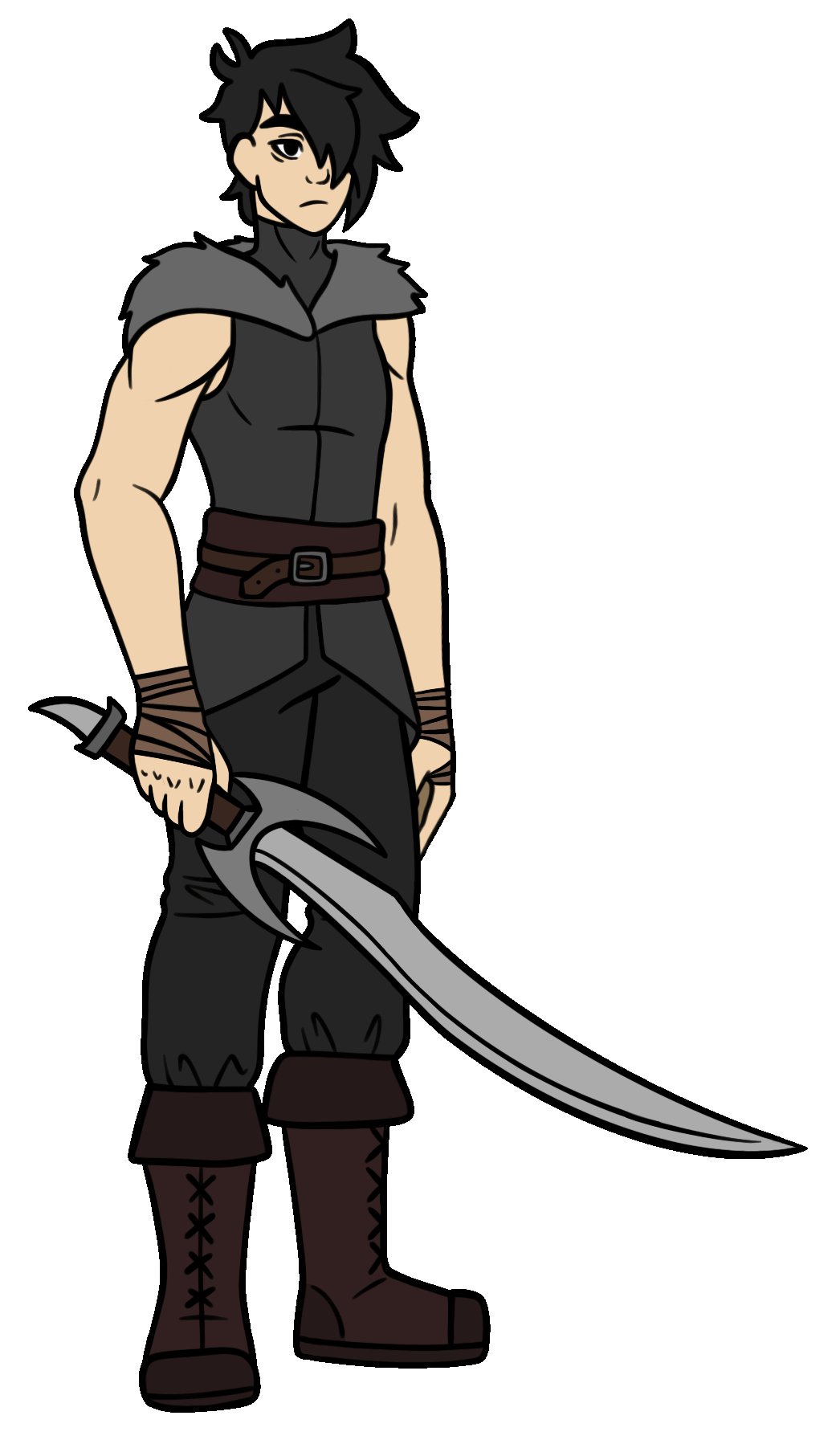
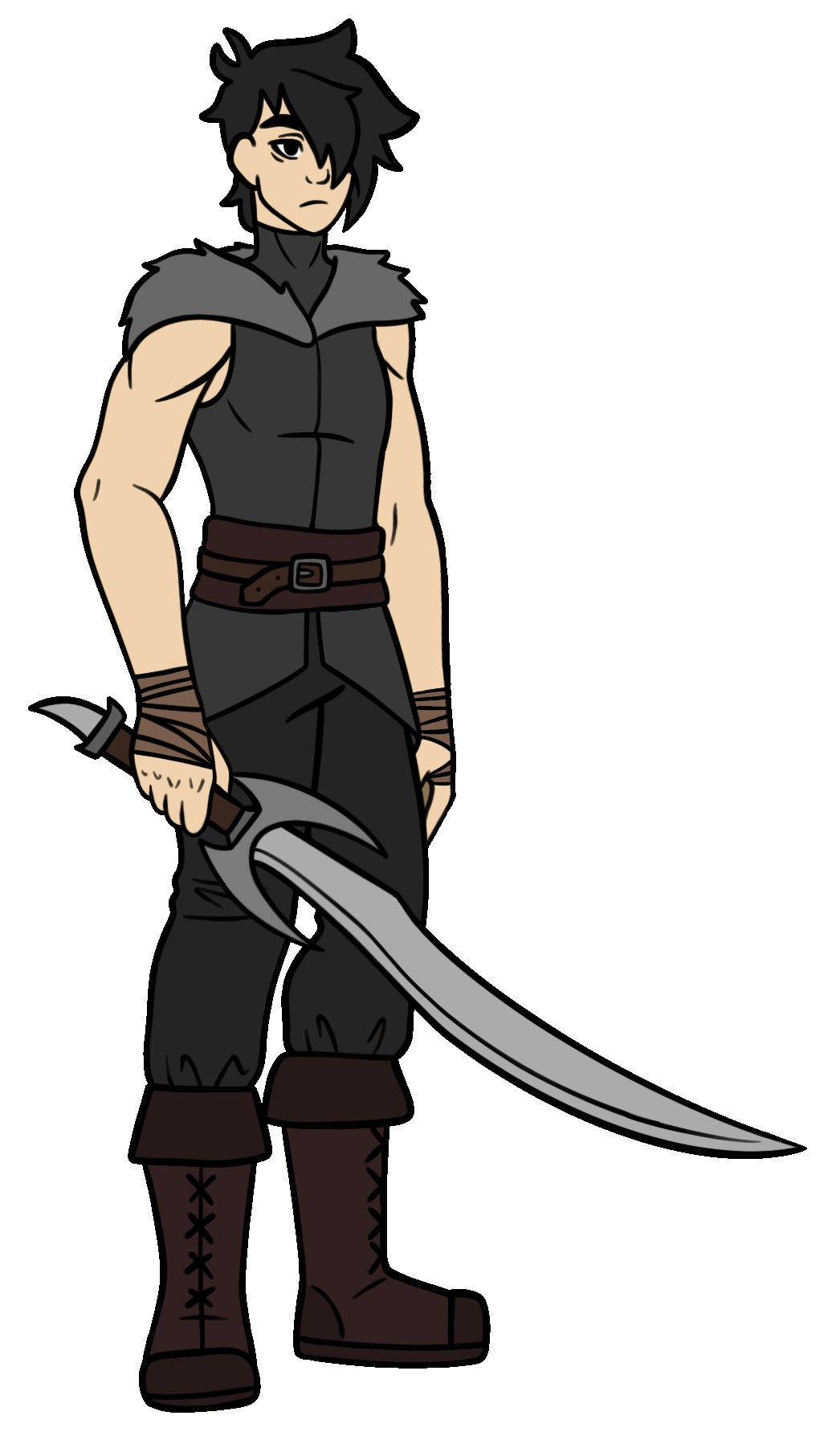
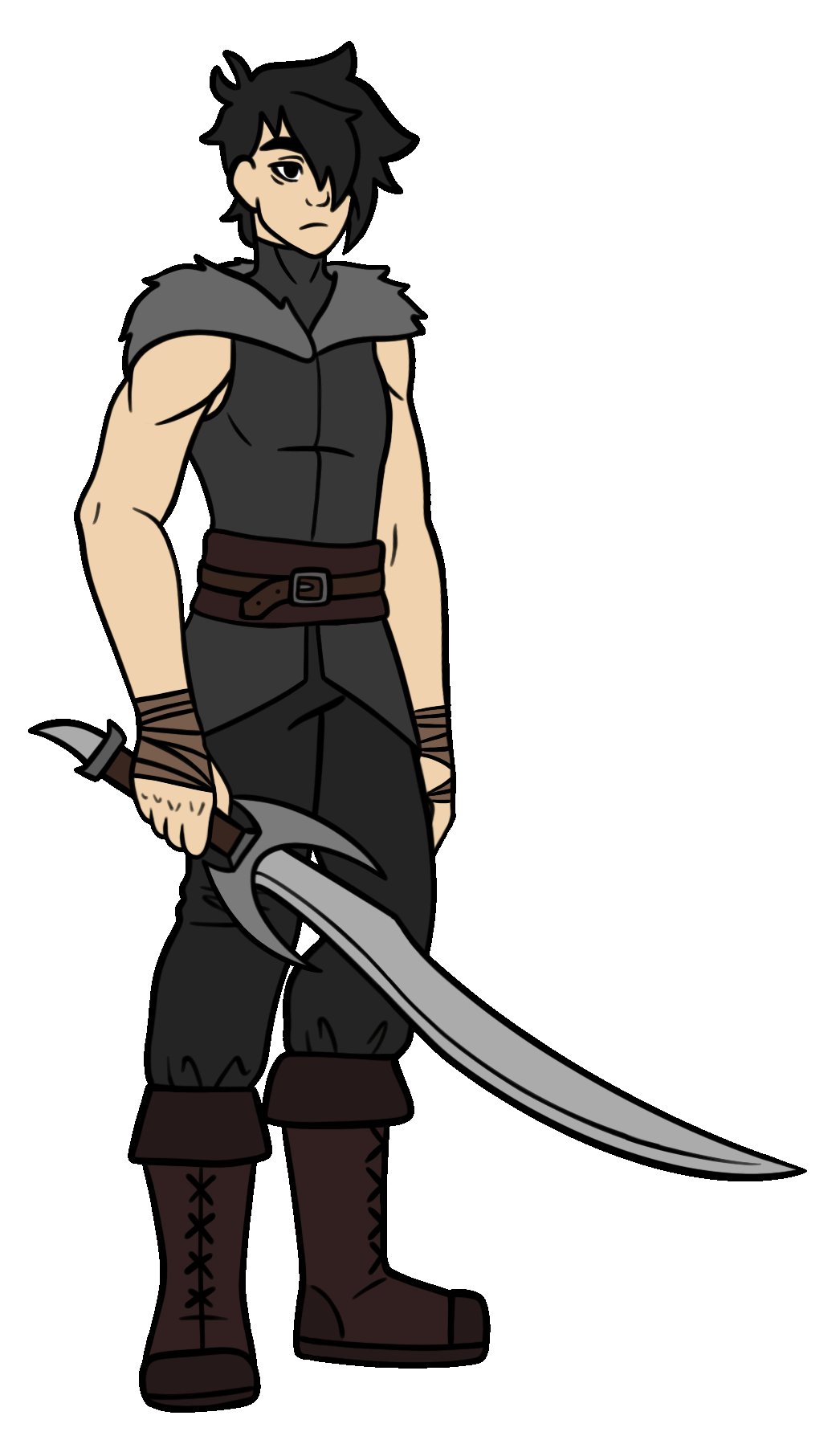
The Bounty Hunter






Enemies and NPCs



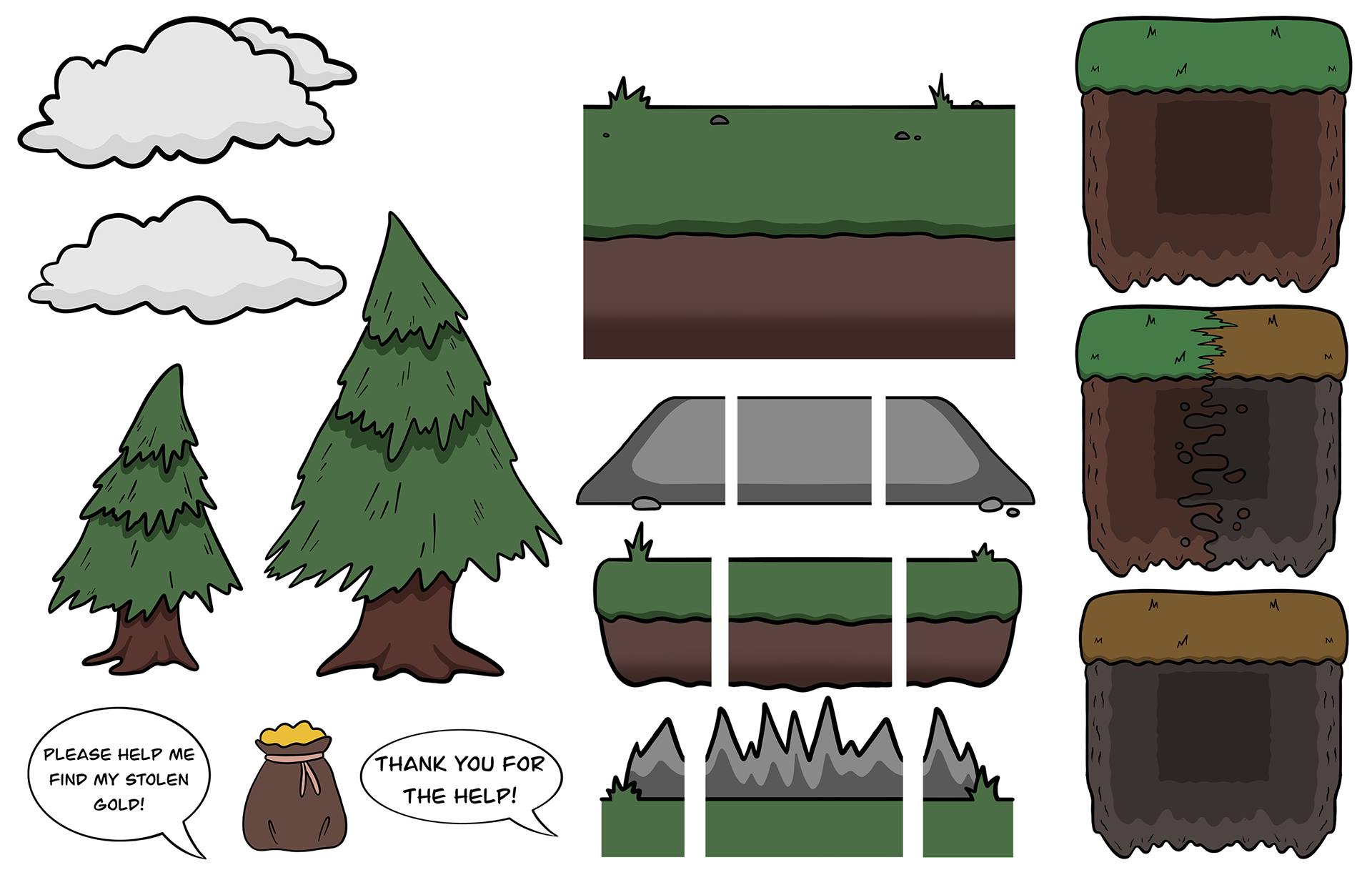
Environment Art
Original vs New
In the original environment art made by one of my teammates (left), you can see that all the "assets" were made into single images. This made it difficult for me as the level designer as single images did not allow me to be able to make complex layouts without them being visually confusing or just plain unappealing. This forced me to use Unity's 2D square sprite to make up new shapes and extend the images.
When I made games 2 and 3, I made sure to keep all assets separate and tileable. This allowed me to easily move around objects and create those complex layouts that I desired.
I continued this train of thought when I made game 3 and made sprites (far right) that could be sliced and put into Tilemaps and Sprite Shapes (both tools in Unity). This was my first time making these from scratch and there are still things I'd need to add to make them perfect (such as making inner corners).


Level Layouts
Game 1
Due to inefficient environment assets, the layout for the first game is extremely linear with very simple obstacles and not much platform height.
Game 2
Game 2 is when I transitioned to my environment assets. The layout still remains linear but now has more complex platform heights and positions as well as new obstacles such as the spikes which aid in making the terrain more challenging.
Game 3
For the 3rd and most recent game, I converted the ground asset into tileable sprites. Doing this allowed me to make layouts quicker with Tilemaping and more organic with Sprite Shape.